在繼續更多功能以前,我們先處理一下網站樣式。這邊會套用Bootstrap作為前端的樣板:Bootstrap是由Twitter所開發的一套前端樣式工具包,廣受後端工程師所青睞,因為可以快速搭建出「可以接受的」網站樣式,不論語言與框架,被廣泛地採用。
Phoenix預設樣板有使用Bootstrap,但很遺憾的只有css的部分,沒有辦法發揮完全的功能,所以今天的重點就是在如何套用完整的Bootstrap與Sass功能:
$ cd assets/
$ npm install --save-dev sass-brunch copycat-brunch
$ npm install --save bootstrap@4.0.0-alpha.6 font-awesome jquery tether
安裝需要花上一些時間。重啟伺服器,可以看見我們的頁面又恢復原狀了,但現在卻擁有更強大的功能。這兩行指令安裝了四個元件:
assets/brunch-config.js總共改三個地方:
...
stylesheets: {
joinTo: "css/app.css",
order: {
after: ["priv/static/css/app.scss"] // concat app.css last
}
},
...
plugins: {
babel: {
// Do not use ES6 compiler in vendor code
ignore: [/vendor/]
},
copycat: {
"fonts": ["node_modules/font-awesome/fonts"] // copy node_modules/font-awesome/fonts/* to priv/static/fonts/
},
sass: {
options: {
includePaths: ["node_modules/bootstrap/scss", "node_modules/font-awesome/scss"], // tell sass-brunch where to look for files to @import
precision: 8 // minimum precision required by bootstrap
}
}
},
...
npm: {
enabled: true,
globals: { // Bootstrap JavaScript requires both '$', 'jQuery', and Tether in global scope
$: 'jquery',
jQuery: 'jquery',
Tether: 'tether',
bootstrap: 'bootstrap' // require Bootstrap JavaScript globally too
}
}
將 assets/app.css更名為app.scss,並新增一個custom.scss的檔案(記得先回到專案根目錄):
$ mv assets/css/app.css assets/css/app.scss
$ touch assets/css/_custom.scss
接著在app.scss內貼上:
$fa-font-path: "../fonts";
@import "font-awesome";
@import "bootstrap";
@import "custom";
最後再把原本預設的phoenix.css刪除
$ rm assets/css/phoenix.css
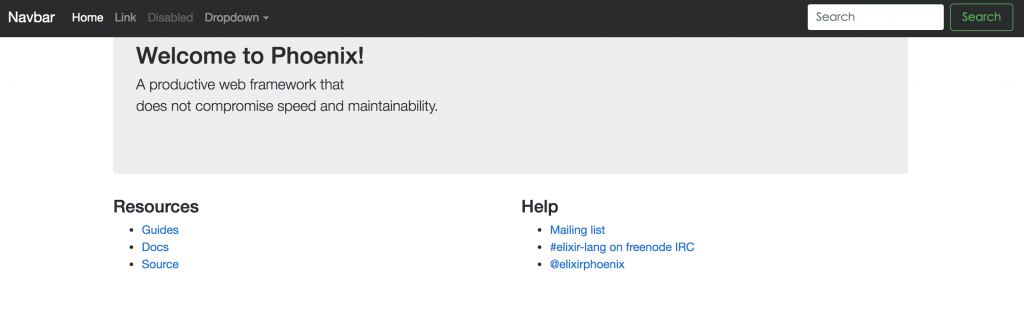
這時候重啟伺服器,你會發現預設的樣板跑掉了,先別急著還原重做,這是因為預設的bootstrap與我們安裝的版本不同所致。將預設的樣式刪除,並貼上一些bootstrap範例:
Font Awesome是一套相當廣泛使用的icon包,他們把icon作為字型一部分,使用上可以參考官網,這邊簡單示範一下:
<i class="fa fa-home fa-fw" aria-hidden="true"></i>
就可以在對應的位置出現圖示icon:
套用樣式後,一般而言前台與後台會使用不同版型,首先在lib/shop_web/templates/admin.html.eex新增一個admin專用的版型,還沒編輯好內容可以先從app.html.eex複製過來。
接著打開router:
# 新增一個admin_layout
pipeline :admin_layout do
plug :put_layout, {ShopWeb.LayoutView, :admin}
end
...
scope "/admin", ShopWeb.Admin, as: :admin do
# 在scope admin裡面使用它
pipe_through [:browser, :admin_layout]
resources "/products", ProductController
resources "/users", UserController, except: [:show, :new, :create]
end
這樣所有透過admin scope的controller都會使用admin layout囉!
搞好外觀實在不是我的專長,接下來純粹是前端的套用,可以直接看我的commit過程。今天的內容看似簡單,我卻結結實實卡了三天之久,前幾天不知道為何套用一直壞掉,可能是少了哪個步驟。預祝各位新年快樂!
參考資料:
http://terrcin.io/2017/04/16/phoenix-1.3-with_bootstrap_4_and_font_awesome/
